JavaScript关闭子窗口时刷新主窗口方法
JavaScript关闭子窗口时刷新主窗口方法是:
在子窗口的<body>中加入onunload事件加入:window.opener.location.reload();
即:<body onunload="window.opener.location.reload();">即可
JavaScript中prototype属性的用法
前段时间修改公司的一个流程设计器代码,现在有时间整理一些小结。这里要讲的是关于javascript中的prototype属性的用法,有了prototype属性,才感觉javascript有点面向对象的感觉,有了继承多态的感觉。其实prototype是设计模式中的原型设计模式。看如下一段代码,接着上次的代码:
<script type="text/javascript">
<!-- 声明顶层命名空间 或者 var org = {}; -->
var org = {};
<!-- 增加子命名空间 -->
org.cst = {};
<!-- 增加子命名空间 -->
org.cst.js = {};
<!-- 在org.cst.js命名空间里增加类Util -->
org.cst.js.BaseUtil = function(){
this.className = "org.cst.js.BaseUtil";
};
org.cst.js.SubUtil = function(){
this.className ;
}
<!-- 子类引用了父类的属性值 -->
org.cst.js.SubUtil.prototype = new org.cst.js.BaseUtil();
<!-- 之类扩展了自己的方法 -->
org.cst.js.SubUtil.prototype.getClass = function(){
return this.className;
}
<!-- 使用类 -->
var util = new org.cst.js.SubUtil();
alert(util.className); <!-- 输出org.cst.js.BaseUtil -->
alert(util.getClass()); <!-- 输出org.cst.js.BaseUtil -->
</script>
JavaScript中的命名空间使用
命名空间的引入实际上是为了防止类名的冲突,在javascript中也是,其实javascript并没有命名空间这一说法,但是却有了这种方法来模拟命名空间,在java中不叫命名空间,叫包名。现在来看看一段javascript实现的命名空间代码:
<script type="text/javascript">
<!-- 声明顶层命名空间 或者 var org = {}; -->
var org = {};
<!-- 增加子命名空间 -->
org.cst = {};
<!-- 增加子命名空间 -->
org.cst.js = {};
<!-- 在org.cst.js命名空间里增加类Util -->
org.cst.js.Util = function(){
alert('this is my util');
};
<!-- 使用类 -->
var util = new org.cst.js.Util();
</script>
JavaScript对Json的增删改属性
使用JS对Json数据的处理,项目遇到需要对Json数据进行相关操作,比如增删改操作,本以为会比较难,网上搜索下,发现还是比较简单的,贴一段代码:
<script type="text/javascript">
var json = {
"age":24,
"name":"cst"
};
//修改Json中的age值,因为Json中存在age属性
json["age"] = 30;
alert(json.age); //30
//增加Json中的sex值,因为Json中不存在sex属性
json["sex"] = "M";
alert(json.sex); //M
<!-- 遍历Json中的数据 -->
for(var key in json){
try{
var value = eval("json['" + key +"']");
alert(key+"_"+value);
}catch(e){}
}
//删除Json数据中的age属性
delete json["age"];
alert(json.age); //undefined
</script>
JavaScript手动提交表单失败
前几天,要用到由JavaScript手动去提交表单
代码如下:window.document.forms[0].submit();
明明是正确的,但是总是报错。百度的代码也都是这样。
无聊之中,把表单下的Struts 的<html:submit>给去掉了,结果意外的提交成功了。
原因可能是因为手动提交,不允许表单内有提交按钮吧。
MyEclipse中JS文件显示中文乱码解决方案
以前出现的问题,前几天小杨也出现此问题,因此备忘下:
在MyEclipse中JS文件显示问题,有中文的地方都变成看不懂的乱码~~只需要设置下MyEclipse的一些属性即可~~具体方法如下:
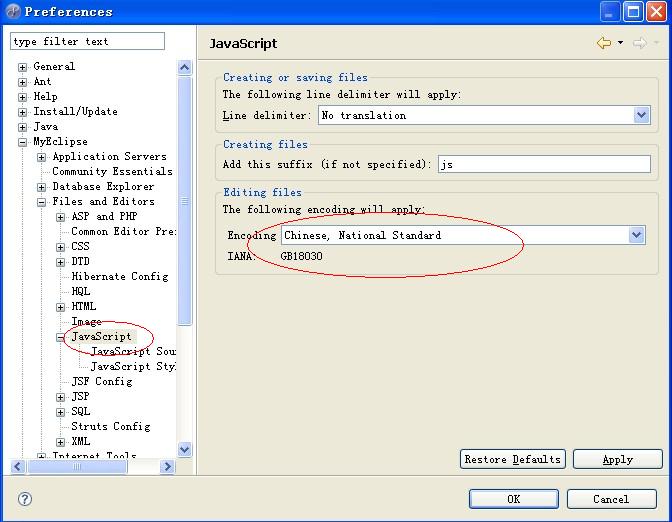
【Window】>>【Preferences】在出现的窗口中选【MyEclipse】>>【Files and Editors】>>【JavaScript】在右边的【Encoding】下拉框中选为【Chinese,National Standard】即可。
如图:

"Internet Explorer无法打开站点"的解决方法
访问自个的作业~~总是出现 "Internet Explorer无法打开站点" 的问题~~网上查了~~很多人说是病毒问题,但是其他网页都输入可以~~
查了许久,找到了答案:
原来是我的页面的问题,页面的其中一段代码如下:
<SCRIPT Language="JavaScript" SRC="<%=path %>/js/class_MTree.js" type="text/javascript"></SCRIPT>
原因是因为页面还没加载完就去执行了外部文件吧~~
解决方法是是用JavaScript中的 defer 属性,defer 属性只会判断当前页面是否加载完毕,若加载完毕,就执行脚本,修改后的代码如下:
<SCRIPT Language="JavaScript" SRC="<%=path %>/js/class_MTree.js" type="text/javascript" defer="defer"></SCRIPT>