ExtJs2.3在IE6中出现"拖动无法停止"解决方法
刚开始接触Ext,下载了3.2的,结果又下载了2.3的,反正2.3的有教程,还是符合教程的平台吧。写了第一个很简单的程序如下:
<link rel="stylesheet" type="text/css" href="./extlib/resources/css/ext-all.css">
<script type="text/javascript" src="./extlib/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="./extlib/ext-all.js"></script>
<script type="text/javascript" src="./extlib/build/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.MessageBox.alert("提示框","欢迎进入EXT世界");
});
</script>
</head>
<body>
This is my HTML page. <br>
</body>
结果出现如下现象:
当拖动这个提示框的时候,会一直处于这种拖动状态,页面被锁住了,无法进行下一步操作,页面瘫痪了。而在FF下则显示正常。
现在如图:

谷歌得解:
解决方法:在<body>标签中需要加入<div>标签则可以解决问题。如:
<body>
<div>
This is my HTML page. <br>
</div>
</body>
JavaScript手动提交表单失败
前几天,要用到由JavaScript手动去提交表单
代码如下:window.document.forms[0].submit();
明明是正确的,但是总是报错。百度的代码也都是这样。
无聊之中,把表单下的Struts 的<html:submit>给去掉了,结果意外的提交成功了。
原因可能是因为手动提交,不允许表单内有提交按钮吧。
"Internet Explorer无法打开站点"的解决方法
访问自个的作业~~总是出现 "Internet Explorer无法打开站点" 的问题~~网上查了~~很多人说是病毒问题,但是其他网页都输入可以~~
查了许久,找到了答案:
原来是我的页面的问题,页面的其中一段代码如下:
<SCRIPT Language="JavaScript" SRC="<%=path %>/js/class_MTree.js" type="text/javascript"></SCRIPT>
原因是因为页面还没加载完就去执行了外部文件吧~~
解决方法是是用JavaScript中的 defer 属性,defer 属性只会判断当前页面是否加载完毕,若加载完毕,就执行脚本,修改后的代码如下:
<SCRIPT Language="JavaScript" SRC="<%=path %>/js/class_MTree.js" type="text/javascript" defer="defer"></SCRIPT>
HTML标签〈tbody〉浅谈
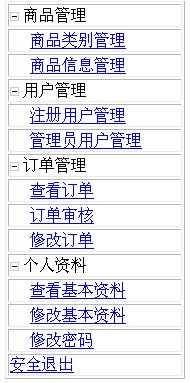
今天在做一个简单菜单...效果如图:

原先,是在子菜单选项里面套个<div>..用div里面的style:display属性来设置它的显隐性(后来发现原来<td>里面也有这个东东)....
这样做的一个不好的地方就是:必须去控制每个子菜单选项的显隐性。。
经实验老师得知:发现了<tbody>这个东东,,更改后的实现过程如下:
一个<tbody>将套着每一类菜单的所有子菜单,比如上面的 [ 商品类别管理 ]、[ 商品信息管理 ] 可以全部放到一个<tbody>下面,同样利用<tbody>的style:display属性来控制显隐性,这样得到的效果就是大家一起展开,一起收缩。而且效果和上面的方法也有点区别,
第一种:收缩的时候与下面的菜单还保持一定的间隔。
第二种:则没有。(不过不是很明显就是了)..
网上查了一些资料,发现有<thead> <tbody> <tfoot>这三个东东,这三个东东将表格分为:题头、正文和脚注。
请看这三段代码:
这三段代码<thead> <tbody> <tfoot> 的顺序都不相同,但是 这三段代码运行的结果是 一模一样的。。
因此可以得知:当注明<thead> <tbody> <tfoot>之后(默认的是<tbody>),结果总是依次按照<thead><tbody><tfoot>顺序来显示的。
FireFox中window.status显示无效的解决方法
今天写JavaScript的时候,照书里面敲了下面代码:
-
<script type="text/javascript">
-
alert("这是一个JavaScript程序");
-
window.status="欢迎来到JavaScript的世界";
-
</script>
结果,alert("这是一个JavaScript程序"); 运行成功。
但是 window.status="欢迎来到JavaScript的世界"; 却显示不出来。
求助同学后...找出如下解决方法:
在FireFox浏览器中
【工具】-->【选项】-->【内容】-->启用JavaScript的【高级】-->将【修改状态栏的内容】打上√ 即可